Doubling the online sales of a Auction Platform to $300 million in 9 months
Challenge
Analyze the user behavior to improve User Engagement and Revenue of the platform used by over 90k users daily. Stakes are high as even a small mistake can cause losses of millions of dollars.
Outcome
Carefully analyzed and implemented UX Enhancements Doubled the online sales to $300mn in just 9 months. Organic search traffic increased by 2.5x and Increased monthly signups by 1500 users.
My role
I worked as a User Behavior Analyst and CRO Expert. Also worked as Product Designer to work on design solutions.
Basic Info
When - June 2019 to June 2020
Duration - 1 year
Platforms - Responsive Website
My Role - User Behavior Analyst, Product Designer
This platform, Established in 2001, specializes in connecting Buyers and Sellers. It’s a leading online marketplace for high-value items. It has
Over 4.3 million visitors per month
Over 100k daily active users
Over 25 million Bids every year
$5bn worth inventory sold every year
The Beginning
My role was to improve user experience and business metrics of this platform. I started by understanding the auctions, users, and workflows. To get solutions approved and implemented, I collaborated with cross-functional teams, including PM, Dev, and QA.
I started uncovering problem areas through -
User research
Alongside the user research report shared by my colleague, I explored the platform like a new user to identify pain points and areas for improvement.
Data analysis
I used Google Analytics and conversion funnels to identify trends and patterns in user behavior.
Heuristic evaluation
I evaluated the website and seller tools for usability and accessibility issues.
Identified Problems
Non Responsive Website
The website was not optimized for mobile or tablet devices, resulting in a poor SEO ranking and only 4% of users accessing it from mobile.
Outdated and Inconsistent Design
The website was last updated in 2014 and lacked a designer, resulting in inconsistencies and errors.
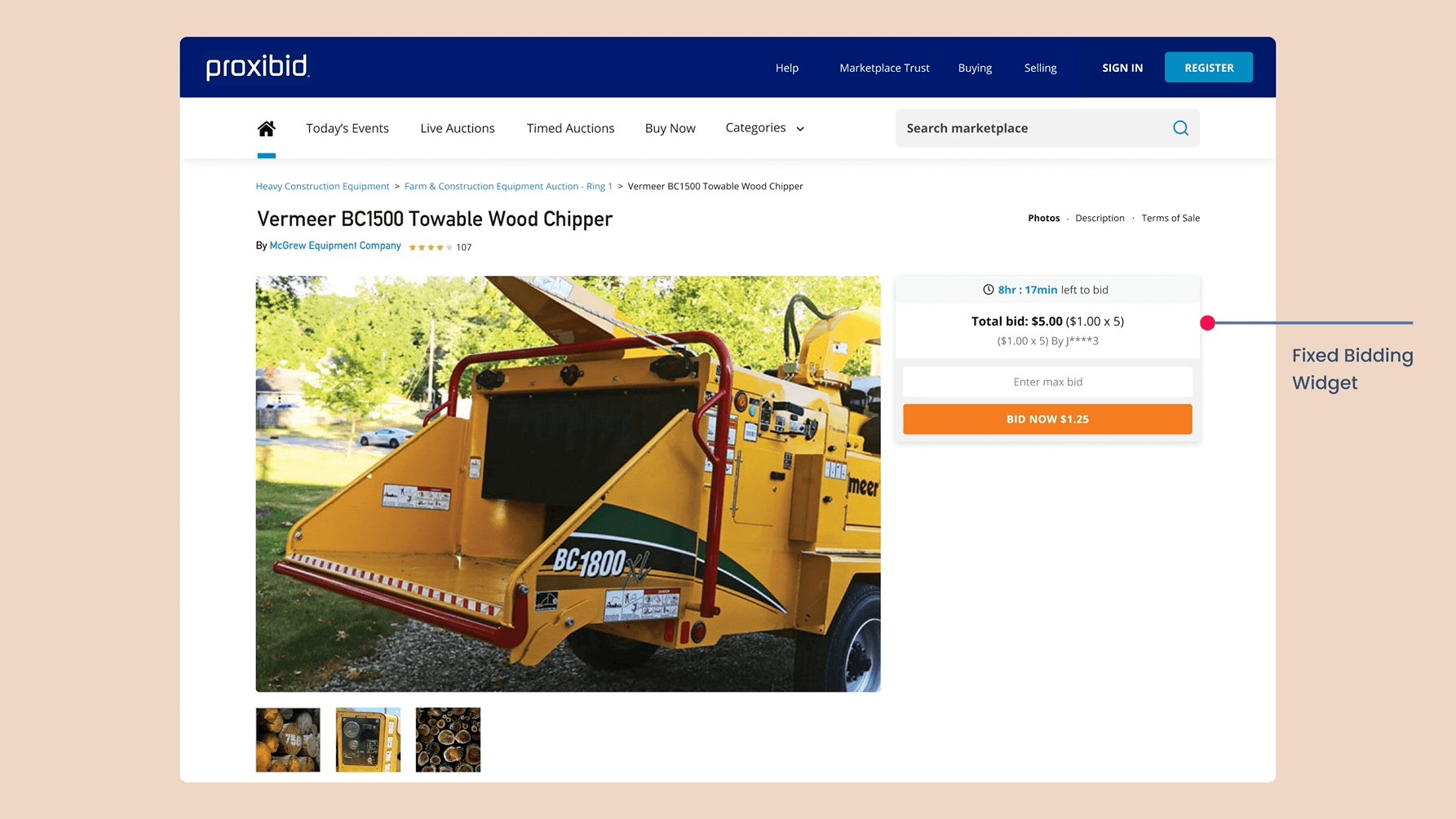
Error-prone Bidding Widget
The bidding widget, which receives ~60 million bids every year, had 20+ bidding states and functionalities that lacked consistency and error prevention, impacting the bidding experience.
High Sign-Up Drop-Off Rate
There were 3 steps to the signup which were not shown upfront to the users. This caused over 80% dropoff in first step itself.
The solution
This is a result of strong collaboration between designer, leaders, ~40 Developers across 3 countries & QA Team during the implementation
Responsive design and subtle changes
Complete rebranding was too costly and time-consuming, so we needed to find an incremental approach that would still modernize the website and improve usability.
We took small and increamental steps to achieve this.
Choosing the Design and Development Framework
We picked the tried-and-tested Material UI React Framework to save time and ensure a quick delivery time.Aligning teams & design deliveries
As the solo designer on the project, I needed to share screens and workflows with four engineering teams. I broke down the entire project into modules and created a three-month plan.Fixing Consistency, Error handling, and Usability
I set clear rules for colors, typography, and components, keeping reusability in mind. This resulted in faster implementation and more consistent designs. I also made usability fixes while working on each module.Collaboration and Hand-off
I chose Figma for this project because it offered excellent collaboration for engineers working from three different countries. I designed both desktop and mobile views for all functionalities and prototyped wherever necessary to eliminate confusion.
This resulted in a consistent and modern design with improved usability, all without spending too much time in development.
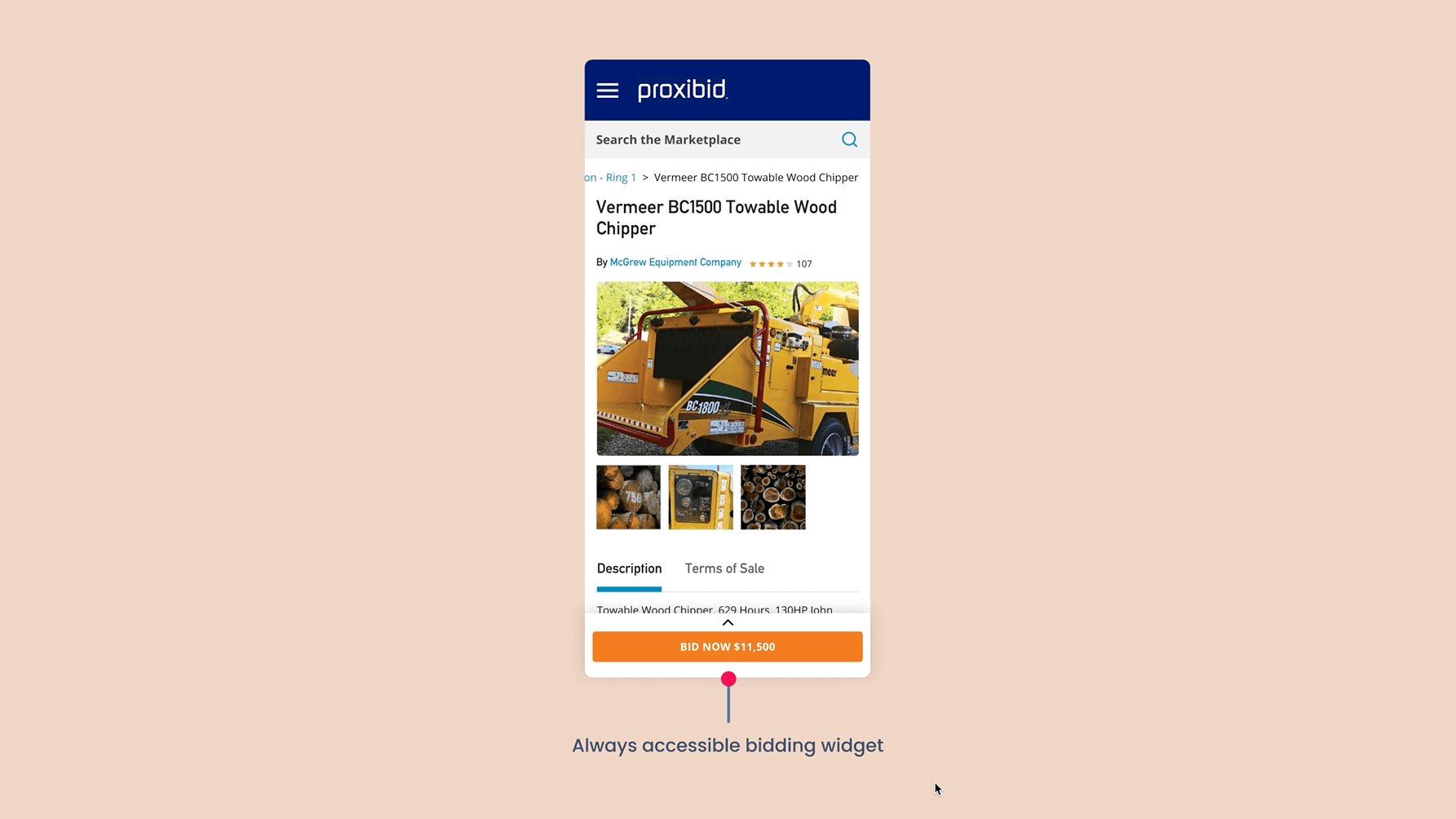
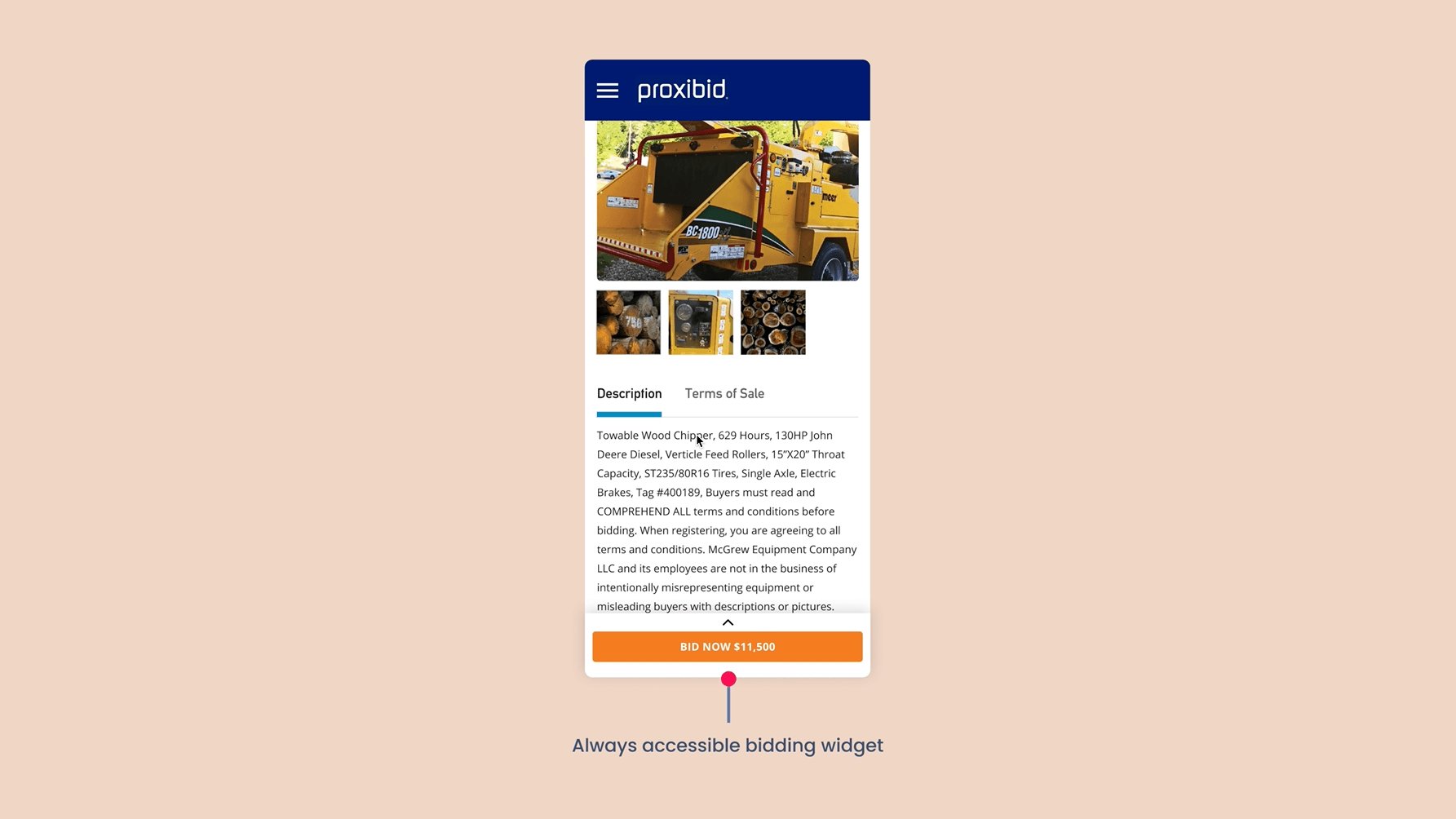
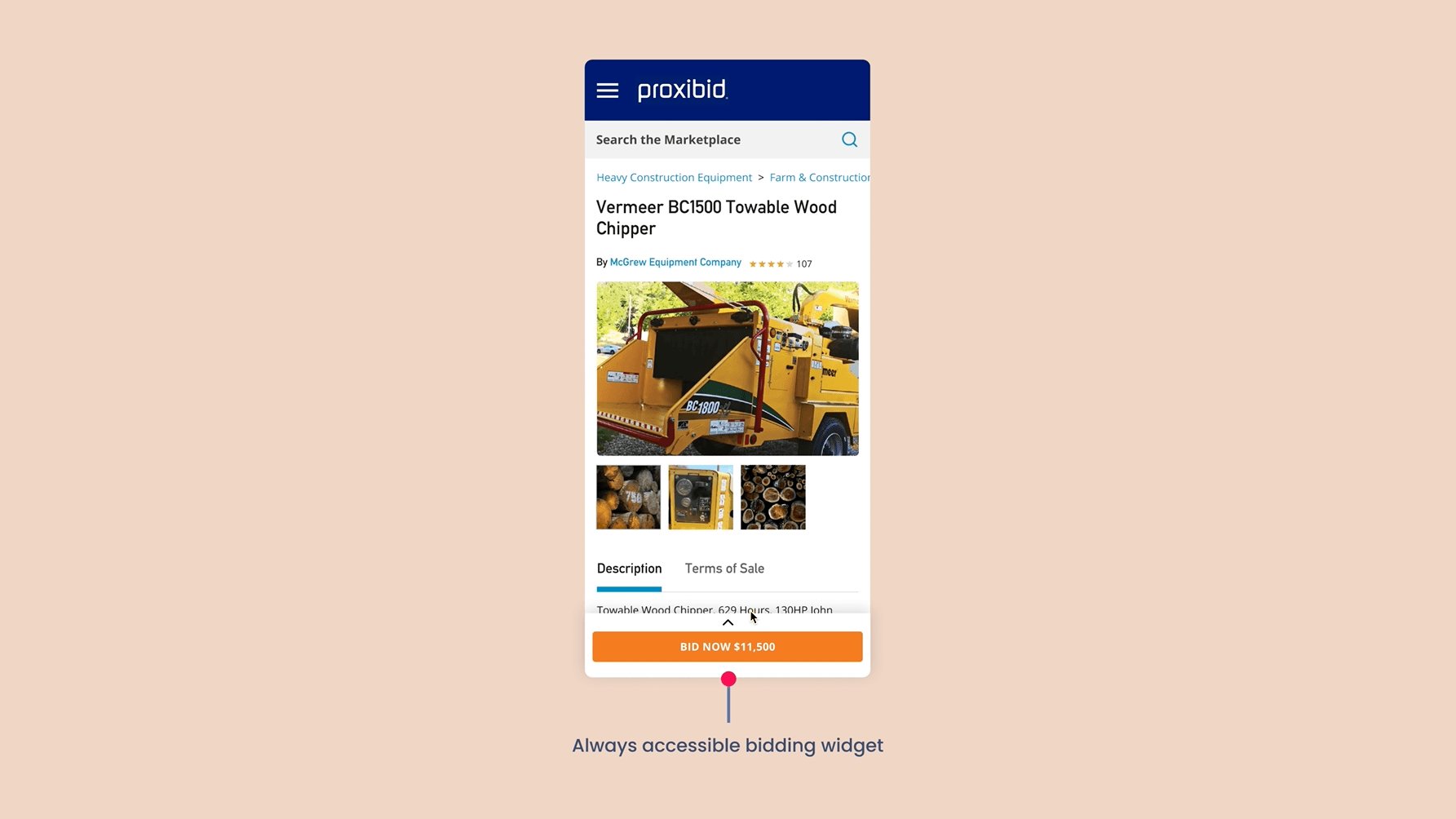
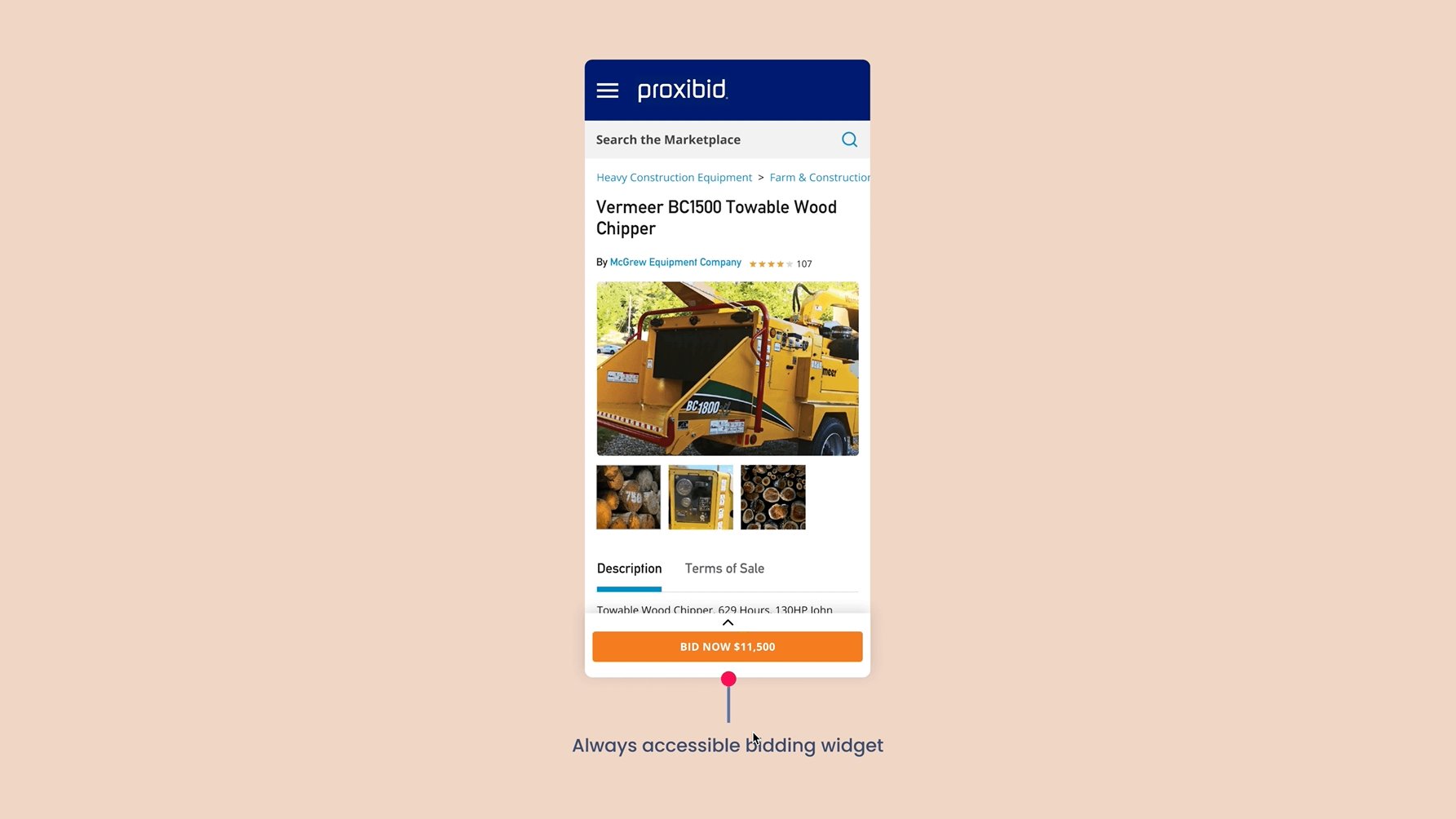
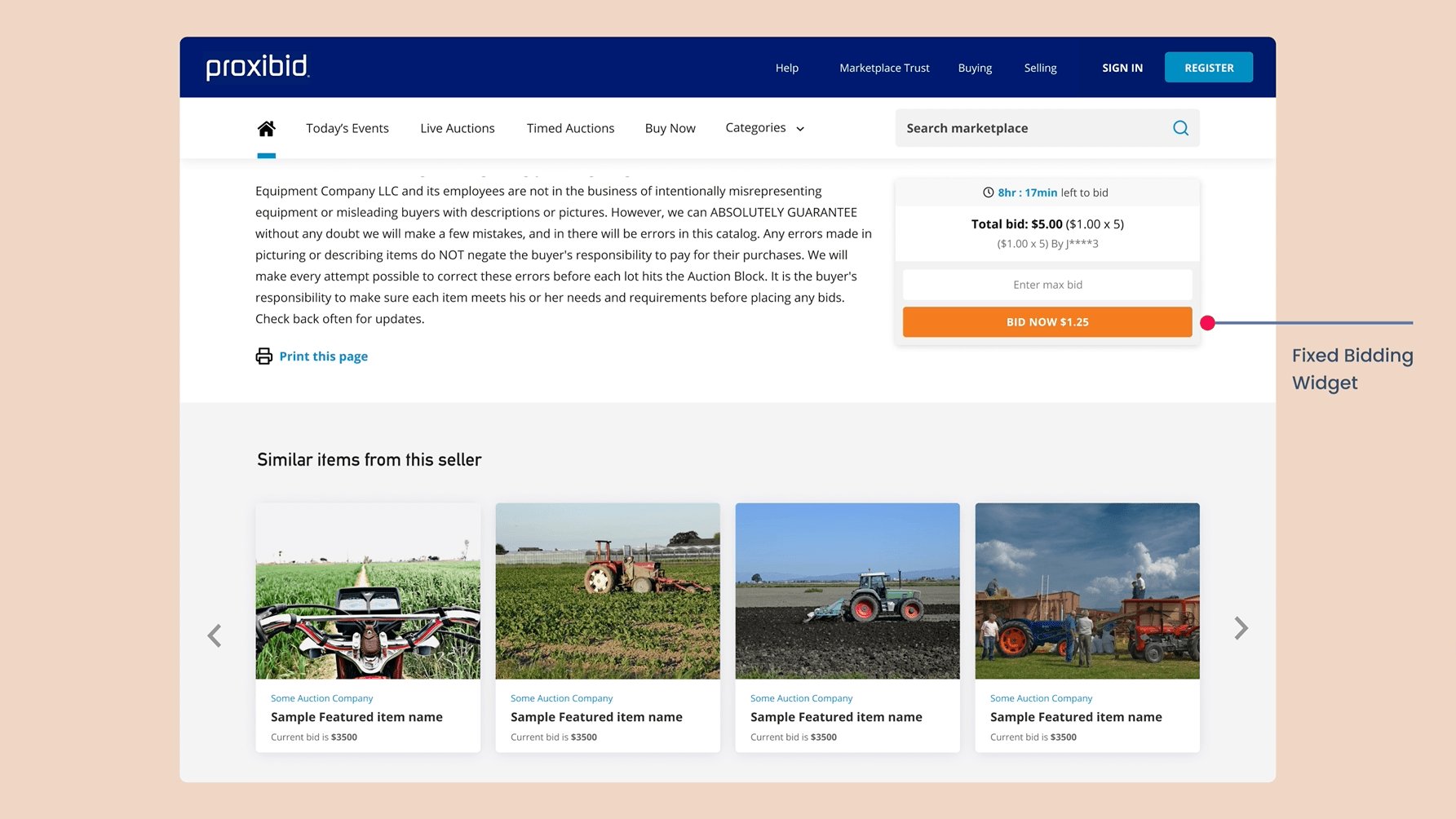
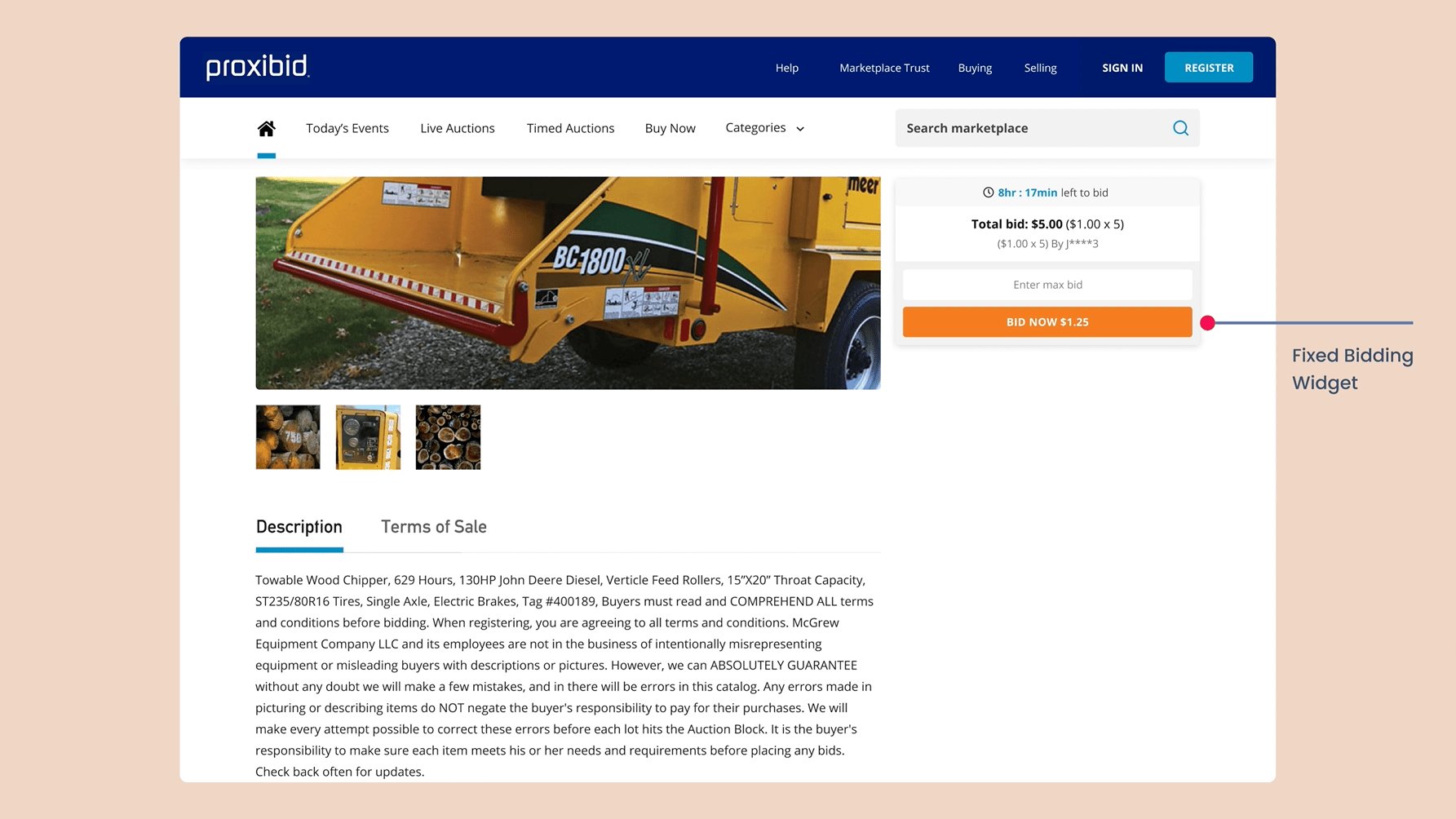
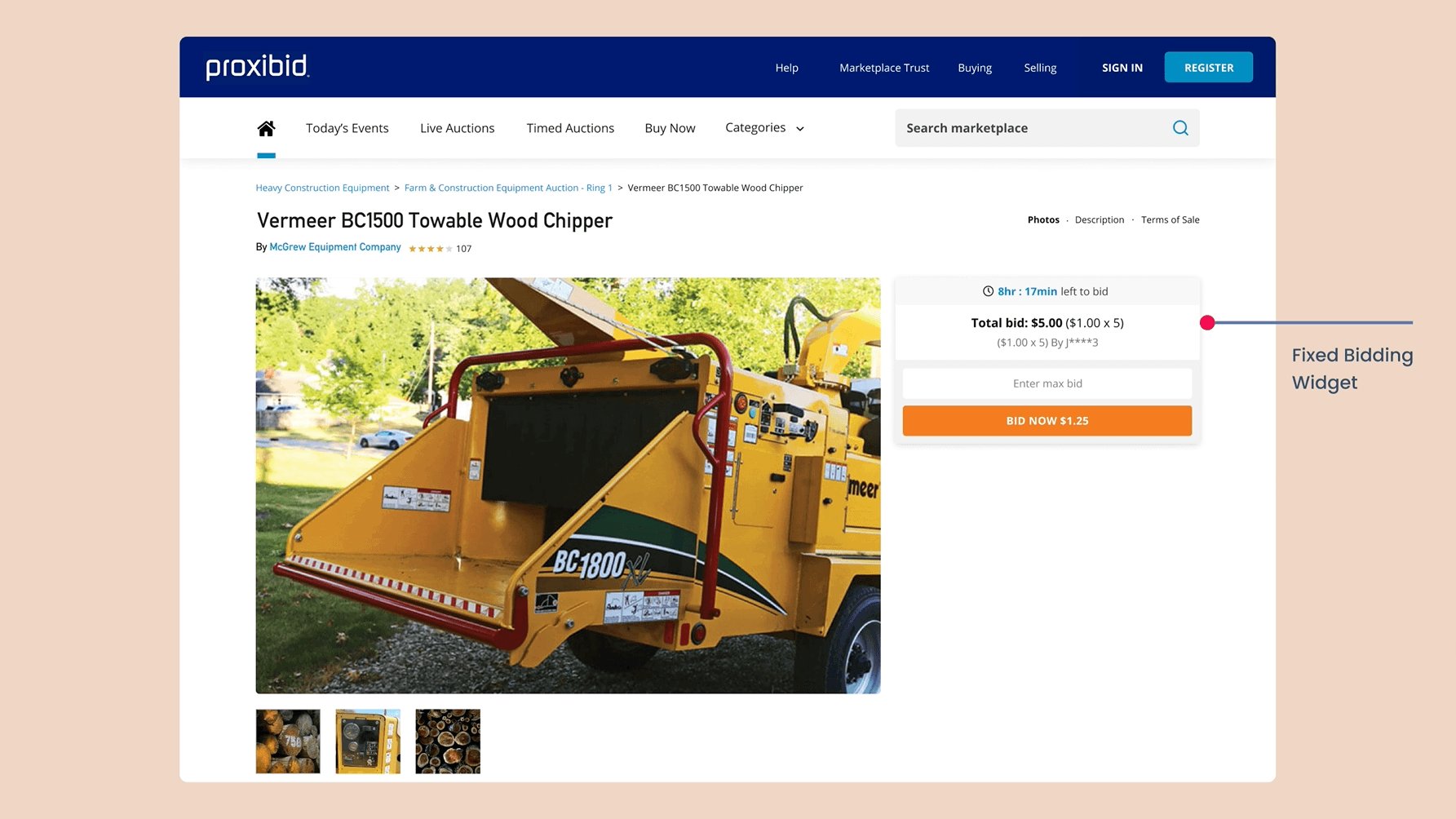
Simplifying bidding experience
The bidding widget is a core part of the experience. This is where most interactions happen around bidding.
There were 20+ Bidding States & Functionalities such as -
Pre Bidding
First Bid
During live bidding
Automated Bidding
When the User is the highest bidder
Success, Error states, and many more…
I broke down the Bidding widget into 3 main areas -
Countdown timer
Bidding Status
Action Area
This helped me create consistent design across all the states. The final output was well appreciated by Stakeholders, Users, and Developers.
Sign-Up Optimization
The sign-up flow was long, complex, and unfriendly for both individuals and businesses. I implemented following changes -
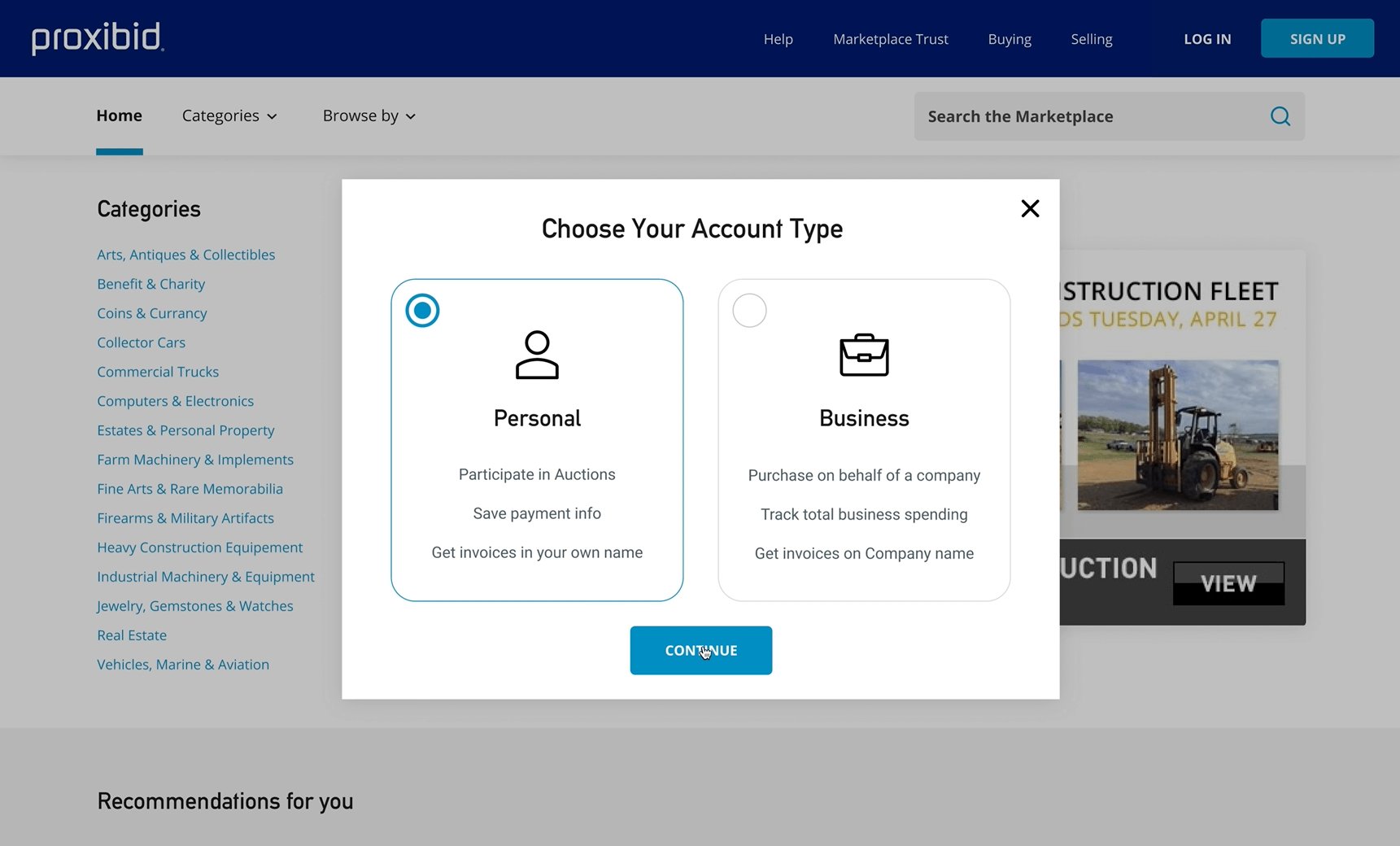
Separated user and business user registration
This simplified the flow for both types of users and made it easier for them to complete their registrations.
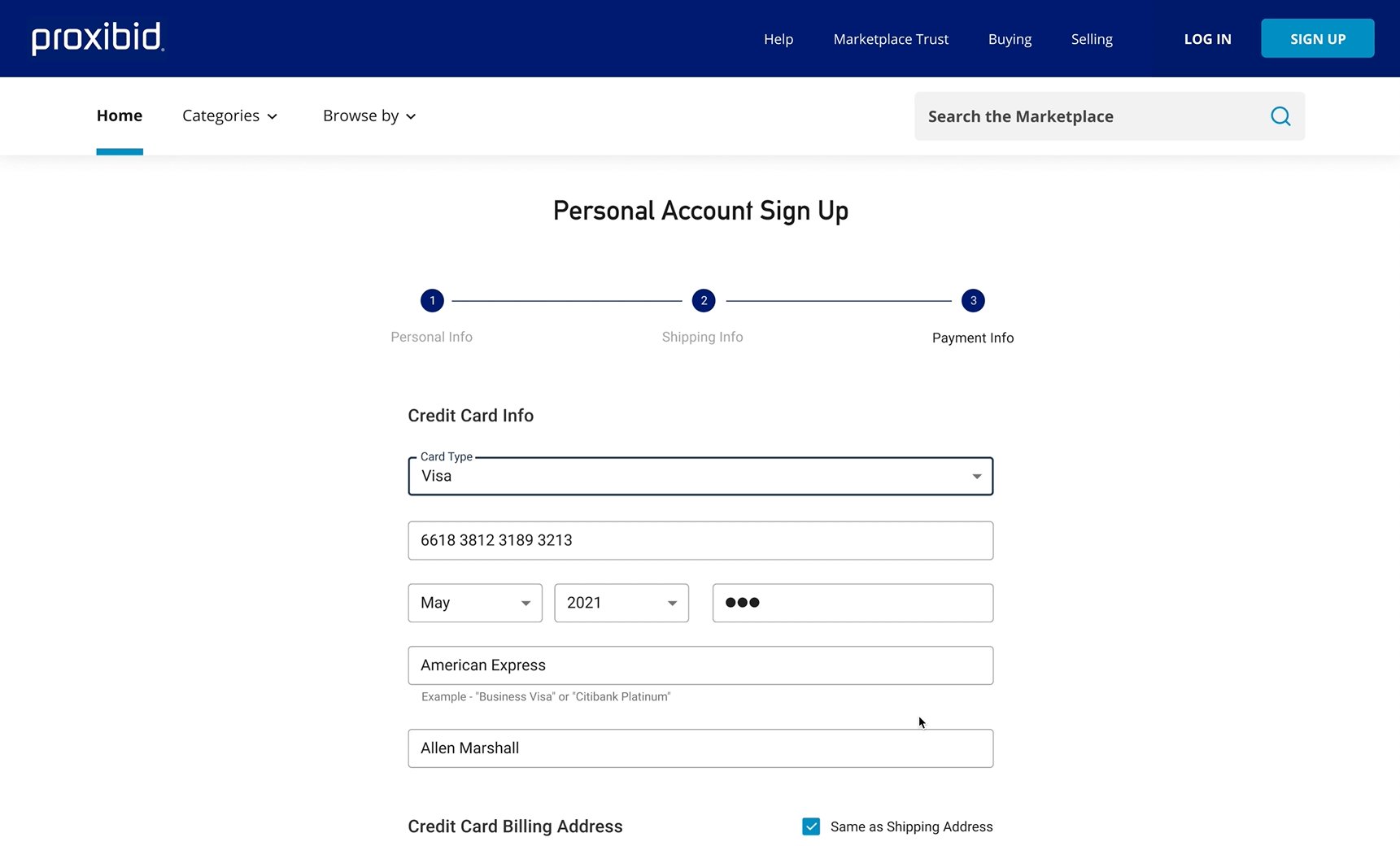
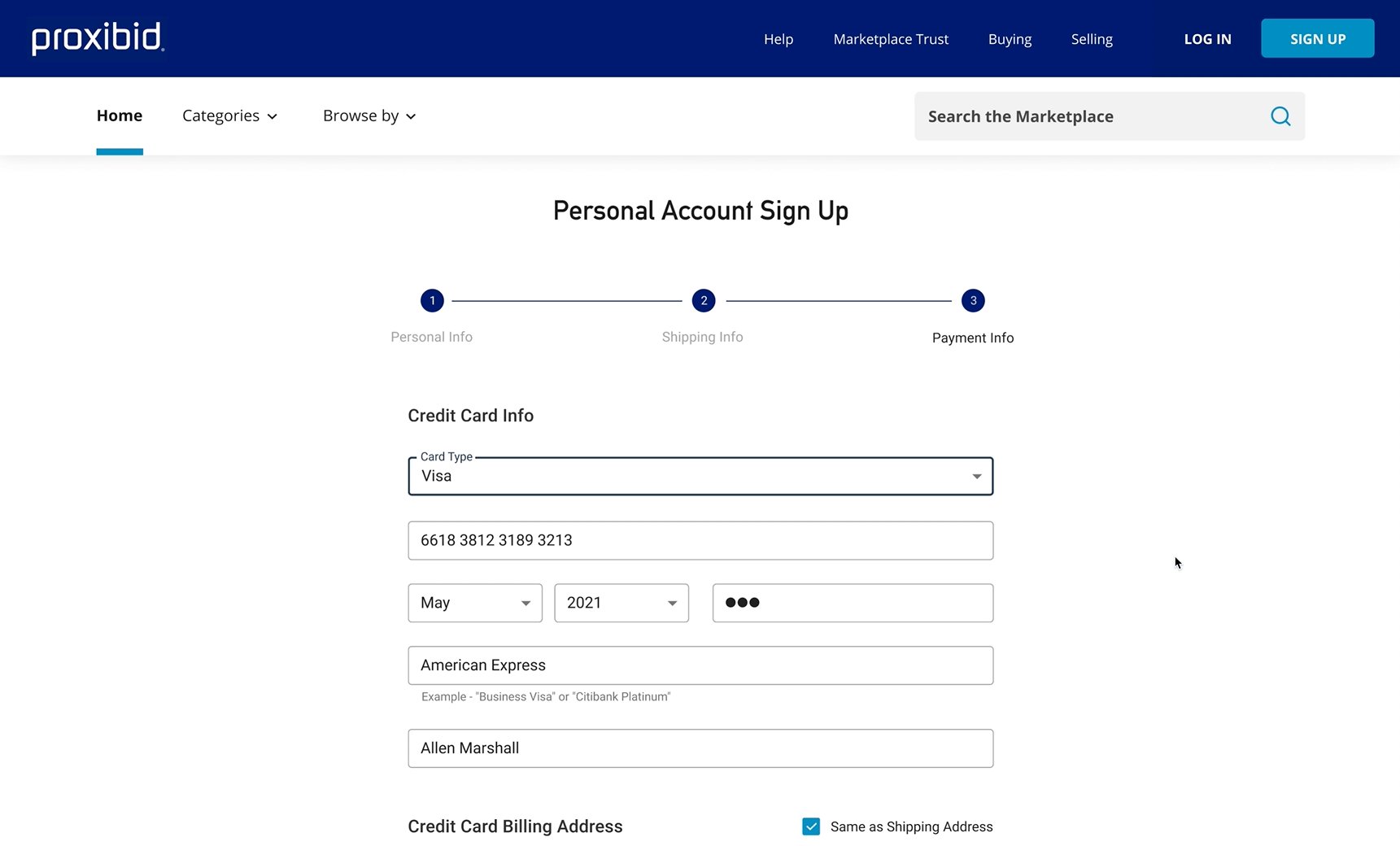
Added logical steps
I broke down the sign-up process into logical groups using a wizard, so users knew exactly what they needed to fill in and why. This reduced the drop-off rate significantly.
A/B Testing
I created different concepts such as Partial Signup (Account without Shipping and Billing info), and Complete Signup (Account with Shipping and Billing info). We A/B tested the signup flows using Optimizely experiments. Using complete signup wizard was the right choice as no of signups improved by 4%.
Business Impact
Organic Search User Acquisition increased by 2.5x (~10k new site visitors every month) & still growing…
No of Sign-ups increased by ~1.5k new users/month
New Bidding Widgets reduced risks and Increased #bids
All UX Improvements resulted in a Dramatic Increase in revenue.
Online sales doubled to $300mn per quarter in just 9 months. The platform soon got acquired.
Uday has been a skilled UX asset working remotely alongside multiple development teams this year.
Uday's composition of skills to be very well suited for directly engaging with developers to help implement his design. Deftly managing the balance of "What will work best from a UX perspective" and "What is most feasible for developers" is one of Uday's most valuable and unusual abilities.
He's helped me understand the modern role of a UX professional in a truly agile software organization which is not prescriptive and requires high collaboration and iteration.
Uday's friendly approach and honest humility go a long way towards achieving his goals. He's curious and professional and always looking around the edges of problems to add helpful insight and show possible improvements. I very much value my time working with Uday.
Steve Berry, Vice President of Product
Learning
Never fall in love with Design Tool
I was using sketch but because of a need to work with Remote teams efficiently, I switched to Figma. It was painful to migrate the design files, Fix broken components and Styles but it paid off later.Designers need to understand business
I learned a lot about Business here. Learned to judge the business impact of any design change.Collaboration is a key
I worked with over 40 developers, 3 PMs, and 10+ QAs continuously for 6 months. Collaboration is a key to success for projects this big. I gave Figma walkthroughs to all teams. I started engaging with QA and Dev on Jira for quicker bug fixing.